Today, let’s explore a unique need from a client of mine using a Power App, who want to view Dataverse file contents in new browser tabs via a URL. The goal is to avoid the need of users downloading from Dataverse and storing sensitive files locally before viewing it. While this is easily achieved through SharePoint stored files, it’s not straightforward with a Dataverse file column. But don’t worry, with the right understanding of Dataverse Web API functions and Azure Blob Storage, it’s possible!
A side note: The produced URL that we are making in this blog has a standard SAS expiration policy set to an hour (based on my own experience). In most cases, this is not a problem, but this also means that the URL produced for the user is only valid for an hour to view the content. After that a new URL needs to be created to view the file again. Also files being shown to the users are not editable directly from the browser itself but a copy can be downloaded locally when file contents are shown.
Our goal
We’ll use Power Automate, triggered from a Power App. It will refer to a Dataverse file and provide limited access to a URL linked to the file. We’ll achieve this using the ‘GetFileSasUrl‘ function from Dataverse Web API via an HTTP call – based on the documentation (Microsoft Dataverse Web API Function Reference | Microsoft Learn).
Prerequisites
- Create and setup a service principal access to Dataverse Web API (Dynamics CRM) that we can use in our selected environment (Dataverse: Setup Service Principal Access for Environment – recursion.no). This will be used by the Power Automate flow.
- Power Automate Premium license to use HTTP actions
Creating the Canvas App
Start with a new blank Canvas App and link it to a Dataverse source with one or more file columns. Add a button inside the gallery, and for now, set its OnSelect properties to Launch("https://google.com",Blank(),LaunchTarget.New). We’ll modify this later.

Creating the Power Automate flow
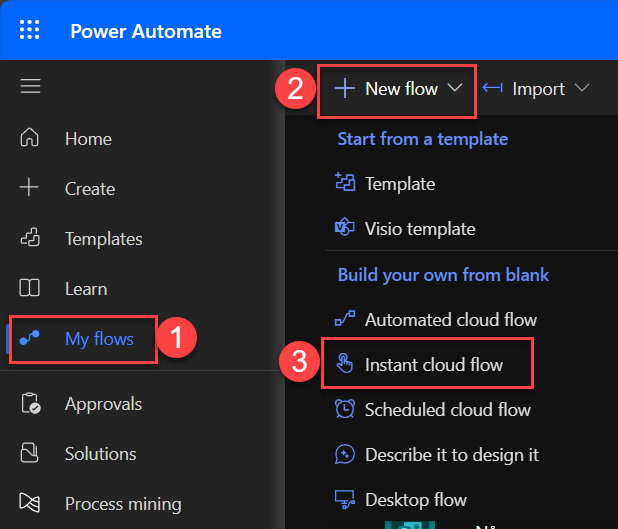
Create a new Power Automate flow as Instant cloud flow.


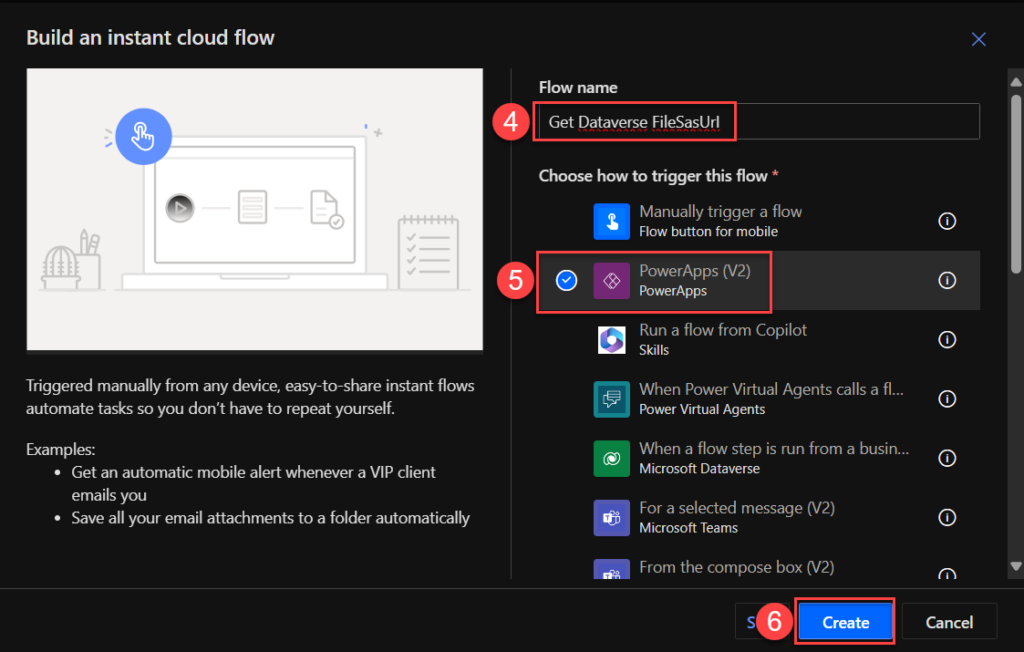
In my instance I name my flow “Get Dataverse FileSasUrl“

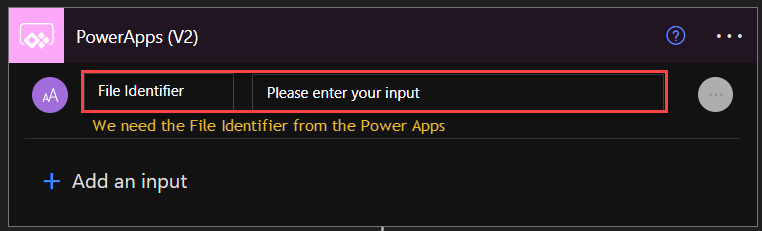
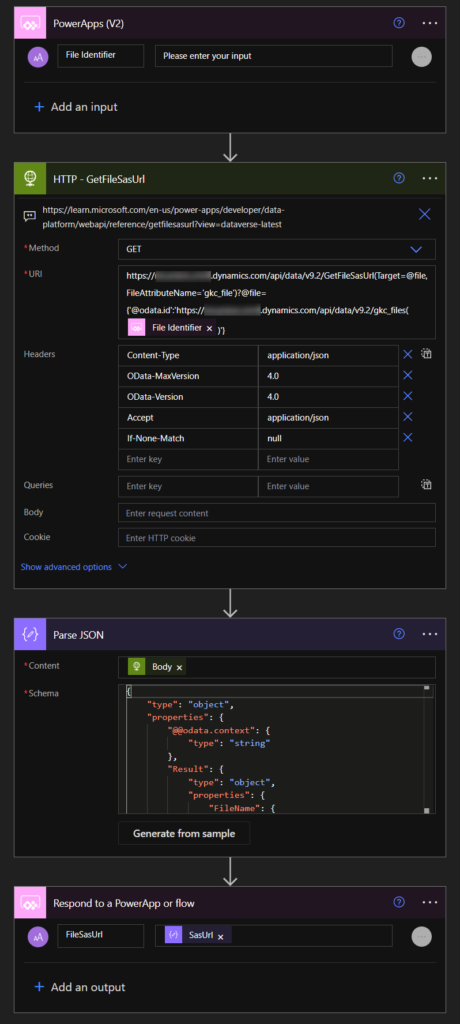
Add an input parameter called “File Identifier”. This is the only dynamic content that we need and is used to get the Azure Blob Storage FileSasUrl.

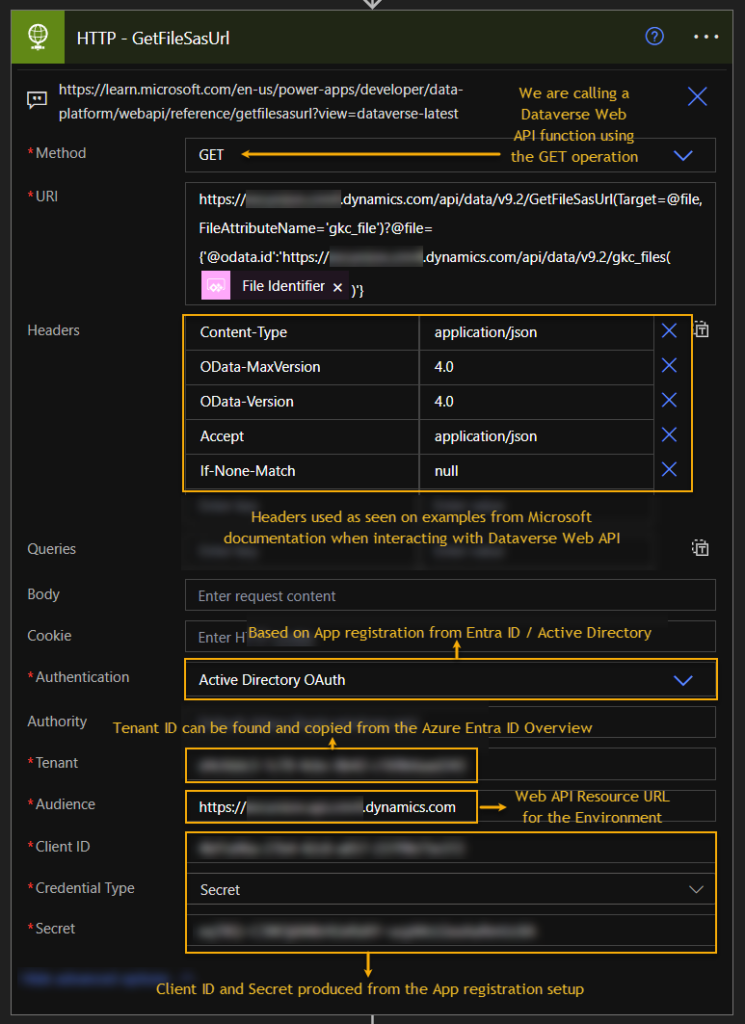
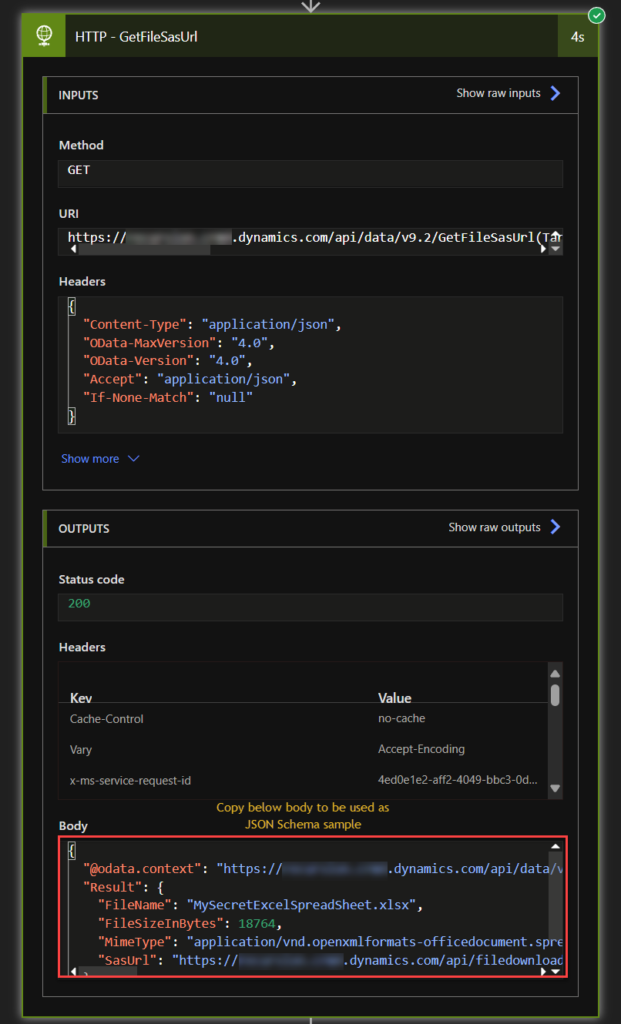
Next I’m adding the ‘HTTP‘ action. Above I’m trying to explain in details what we need to target and where those values actually come from

https://*yourorg.yourcrmregion*.dynamics.com/api/data/v9.2/GetFileSasUrl(Target=@file,FileAttributeName='*table_logical_name*')?@file={'@odata.id':'https://*yourorg.yourcrmregion*.dynamics.com/api/data/v9.2/*table_set_name*(@{triggerBody()['text']})'}Above is the detailed explanation of the function GetFileSasUrl.

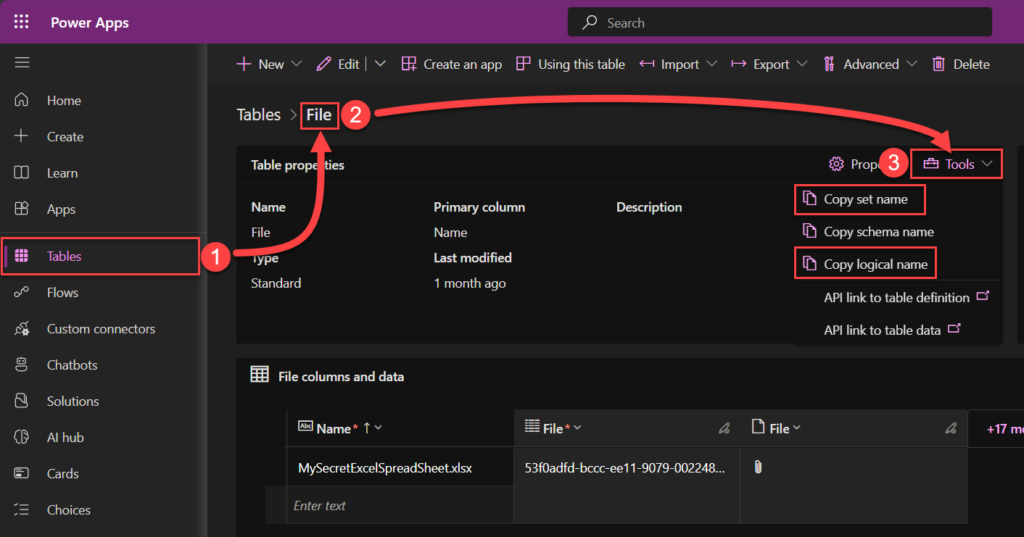
The ‘Table logical name‘ and ‘Table set name‘ references can be found on the table properties of the file location. See screenshot above.

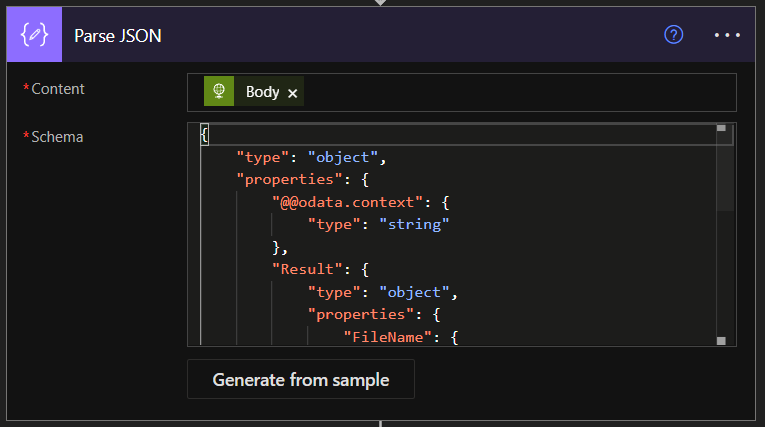
Add a ‘Parse JSON‘ action and use the output ‘Body‘, next up is running it once to get the output and generate JSON Schema as sample based on the output result

Copy the Output Body from the HTTP request run history and go back to edit mode to edit the flow again.

Click on Generate from sample and paste in the copied value, click “Done” and you should now see the Schema defined in the ‘Parse JSON‘ action

Now add the final action ‘Respond to a PowerApp or flow‘ and add a text output that represents the ‘FileSasUrl’ and save your flow!
Sewing it together

Back in the Canvas App, refresh the flow and update the buttons OnSelect property as shown above. The file ID will be used as a reference in the flow, which then returns the ‘FileSasUrl’ to be used in the Launch function, launching a new browser to display the file content!
Conclusion
We’ve now build a Dataverse file URL feature by leveraging one simple Power Automate flow using HTTP with Dataverse Web API function avoiding the need of custom plugins or calling Azure functions to retrieve the Blog Storage File Sas Url


Leave a Reply